How to Learn UI UX Design: Essential Principles and Strategies
Mastering UI/UX design is paramount for businesses looking to stand out in a crowded market!
Whether you’re just starting out or a seasoned professional, we can all agree that the world of UI UX design is constantly evolving and requires constant learning. As technology advances and user needs continue to change, it’s important to stay updated with the essential skills and techniques to create effective and delightful experiences.
Every digital product, from websites to mobile apps, relies on intuitive interfaces and engaging experiences to captivate users and drive success.
In this blog post, we will explore the essential principles and strategies of UI/UX design, providing actionable insights to elevate your UI/UX development services and create exceptional user experiences.
Are you ready to advance your design skills? Let’s dive in!
What Is User Experience (UX) or User Interface Design (UI)?
What separates UI UX from other designers? UI/UX design is the art of crafting digital experiences that are visually appealing but also intuitive and user-friendly.
It encompasses a range of disciplines, including user interface design, human-computer interaction design, and information architecture, all of which aim to create seamless user experiences. At its core, UI/UX design is about understanding users’ needs and behaviors and translating that understanding into elegant and practical graphic design solutions.
Why is UX UI Design Critical to Understanding User Behavior?
Central to effective UI/UX design is a deep understanding of user behavior. By understanding how users interact with digital products, UI UX designers can make informed design decisions that meet user needs and expectations.
This involves studying user personas, conducting user research, and analyzing user feedback to gain insights into their preferences, pain points, and motivations. By empathizing with users and anticipating their needs, designers can create experiences that resonate with their target audience.
What are the Principles of Effective UI UX Design?
Effective UI/UX design is guided by a set of principles that ensure consistency, usability, and clarity. Visual design plays a crucial role in creating visually appealing interfaces. These principles include the following concepts:
- Consistency: Ensures that elements behave predictably across the interface.
- Hierarchy: Establishes a clear visual order of importance.
- Feedback: Provides users with confirmation and guidance as they interact with the interface.
- Simplicity: Strives for minimalism and removes unnecessary complexity.
- Learnability: Allows users to understand and adapt to the interface quickly.
- Efficiency: Reduces the time and effort needed to accomplish tasks.
- Accessibility: Ensures that the interface is usable by individuals with disabilities.
User interface designers can create intuitive, easy-to-use, and visually appealing interfaces by adhering to these fundamental principles.
Consistency
Consistency is key to creating a cohesive user experience. It ensures that elements such as buttons, navigation menus, and typography behave predictably across the interface.
Maintaining consistent design patterns and conventions allows users to navigate and interact with the interface without confusion easily. Consistency also fosters a sense of familiarity and trust, as users know what to expect as they move through the product.
Hierarchy
Hierarchy establishes a clear visual order of importance within the interface. By prioritizing content and visual elements based on importance, UX UI designers can guide users’ attention and facilitate efficient information processing.
This involves using visual weight, contrast, and spacing techniques to create a clear hierarchy of elements. By presenting information in a structured and organized way, designers can help users quickly find what they’re looking for and understand the relationships between different elements.
Feedback
Feedback provides users with confirmation and guidance as they interact with the interface. It informs users of the outcome of their actions and helps them understand how to proceed.
Feedback can take various forms, including visual cues such as animations, sound effects, and changes in element states. For example, when a user clicks a button, providing visual feedback such as a change in color or shape indicates that the action has been registered.
Similarly, error messages and tooltips provide users with guidance and assistance when they encounter issues or need additional information.
Simplicity
Simplicity is about stripping away unnecessary complexity and focusing on the essential elements of the interface. It involves decluttering the interface, removing extraneous features, and prioritizing clarity and ease of use.
By simplifying the interface, designers can reduce cognitive load and make it easier for users to accomplish their goals. This involves using clear language, intuitive navigation, and minimalistic design elements to create a streamlined and efficient user experience.
Learnability
Learnability is the ease with which users can understand and use a product or interface. Honing design skills is crucial to improve learnability, ensuring that users can quickly grasp and efficiently use the interface.
It involves designing for new users, as well as allowing room for growth and mastery for more experienced users.
To improve learnability, designers should consider providing onboarding tutorials or guides, clear labeling and instructions, and consistent design patterns throughout the interface. Additionally, incorporating feedback mechanisms such as tooltips or pop-up hints can also aid users in learning how to use the interface effectively.
Efficiency
Efficiency is another crucial factor to consider when creating content for a user interface. This refers to the speed and ease with which users can perform tasks on the interface.
To enhance efficiency, designers should focus on a clear and concise layout, utilize intuitive navigation elements such as drop-down menus and search bars, and minimize distractions through minimalistic design elements. It is also essential to conduct usability testing to identify any potential roadblocks or areas where users struggle to complete tasks efficiently.
Accessibility
Accessibility ensures that the interface is usable by people of all abilities, including those with disabilities. It involves designing with inclusivity, considering factors such as color contrast, keyboard navigation, and screen reader compatibility. This not only improves the user experience for those with disabilities but also enhances overall usability for all users.
By making the interface accessible to everyone, designers can ensure that no user is left behind and that everyone can benefit from the product’s features and functionality.
How to Create a Seamless User Experience
Creating a seamless user experience requires a strategic approach that considers the entire user journey, from initial discovery to post-interaction feedback. Strong technical skills are crucial in this process.
Designers employ various strategies to streamline navigation, optimize information architecture, and enhance content discoverability. This may involve user flow mapping, wireframing, and prototyping, which allow designers to iterate on designs and refine the user experience before development begins.
By prioritizing user needs and preferences, designers can create experiences that are not only functional but also enjoyable and memorable.
#1) User Research and Journey Mapping
Understanding the user journey is essential for creating a seamless experience. UX UI designers map out the entire user journey, from initial interaction to final goal completion, identifying touchpoints and potential pain points.
By visualizing the user’s path, designers can identify opportunities for improvement and optimize the experience at each stage.
#2) Persona Development
Developing user personas helps designers empathize with their target audience and tailor the experience to their needs and preferences.
By creating detailed personas representing different user segments, designers can design experiences that resonate with specific user groups and address their unique challenges and motivations.
#3) Information Architecture Optimization
Optimizing information architecture involves organizing and structuring content to make it easy for users to find what they want. Designers categorize and label content logically, ensuring it is organized intuitively and accessible from anywhere within the interface.
By simplifying navigation and reducing cognitive load, designers can enhance the overall user experience.
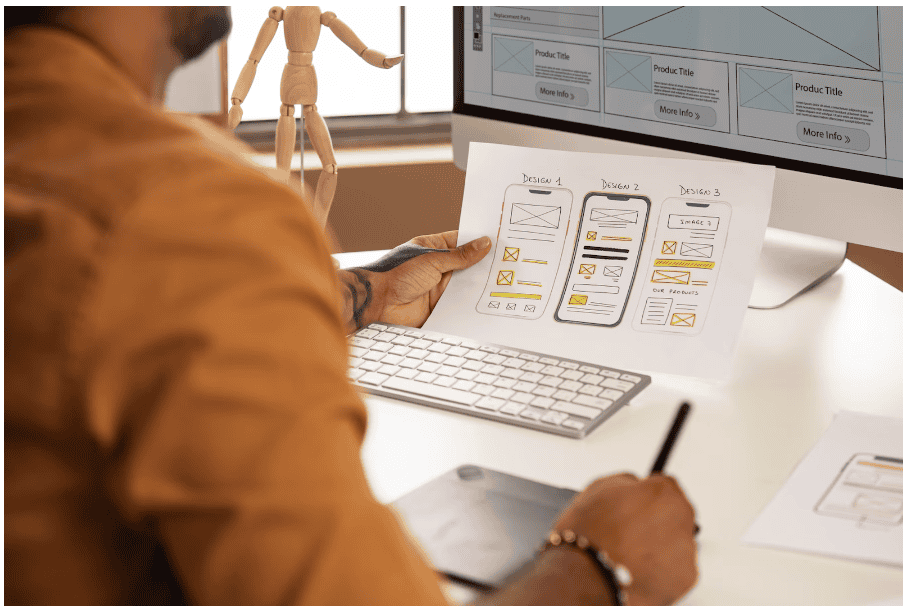
#4) Wireframing and Prototyping
Wireframing and prototyping are essential for visualizing and testing design concepts before development begins. Using pre-made design components such as UI kits can help jumpstart design work and build a portfolio of digital products. Designers create wireframes to outline the layout and functionality of the interface, allowing them to iterate on design ideas quickly and gather feedback from stakeholders.
Prototyping takes this further by creating interactive mockups that simulate the user experience, providing valuable insights into usability and user flow.
#5) Usability Testing
Usability testing involves observing real users interacting with the interface and gathering feedback on their experience. Designers conduct user testing throughout the design process, from early wireframes to final prototypes, to identify usability issues and validate design decisions.
By incorporating user feedback into the design process, designers can iteratively improve the user experience and ensure that the final product meets user needs and expectations.
#6) Responsive Design
With the increasing prevalence of mobile devices, responsive design has become essential for creating a seamless experience across devices and screen sizes. Designers prioritize flexibility and scalability, ensuring the interface adapts gracefully to different devices and orientations.
By embracing responsive design principles, designers can create experiences that are consistent, accessible, and optimized for mobile users.
#7) Content Strategy
Content plays a crucial role in shaping the user experience. Designers collaborate with content creators to develop a cohesive content strategy that aligns with the overall design vision and user goals.
By ensuring that content is relevant, engaging, and easy to consume, designers can enhance the overall user experience and drive user engagement and satisfaction.
Key Considerations For Successful UX UI Design
Here are some key considerations to keep in mind when designing for UX UI:
A successful UX UI designer needs a blend of creativity, technical skills, and an understanding of user behavior.
Usability Testing and Feedback Loop
Usability testing is essential for validating design decisions and identifying areas for improvement. By observing how users interact with a prototype or live product, designers can uncover usability issues, identify pain points, and gather valuable feedback for iteration.
Usability testing can take various forms, including moderated sessions, remote testing, and A/B testing, each providing unique insights into the user experience. By incorporating a continuous feedback loop into the design process, designers can iteratively improve their designs and create experiences that truly meet user needs.
Optimizing UI/UX for Mobile Platforms
With the increasing prevalence of mobile devices, optimizing UI/UX for mobile platforms has become a critical consideration for designers. Using various design tools such as Adobe Illustrator, Adobe Photoshop, Figma, Proto.io, Sketch, and Adobe XD is essential for creating compelling mobile designs. Mobile interfaces present unique challenges, such as limited screen real estate and touch-based interactions requiring specialized innovative solutions.
Designers must prioritize simplicity, clarity, and responsiveness in mobile design, ensuring that interfaces are easy to use and navigate on smaller screens. By embracing mobile-first design principles and leveraging technologies such as responsive design and native app development, designers can create mobile experiences that are intuitive, engaging, and enjoyable.
Future Trends in UI UX Design
As technology continues to evolve, so do UI/UX design trends. The role and responsibilities of a UX designer are also evolving, especially in the context of emerging technologies. Emerging technologies such as augmented reality, voice interfaces, and machine learning are poised to revolutionize how users interact with digital products.
To remain competitive in the ever-changing landscape, designers must stay abreast of these trends and anticipate their impact on UI/UX design. By embracing innovation and experimentation, designers can create experiences that push the boundaries of UI/UX design and deliver value to users in new and exciting ways.
Some of the emerging trends in UI/UX design include:
#1) Dark mode
With the rising popularity of dark mode across different platforms, designers are now incorporating it into their UI/UX designs. Dark mode not only reduces eye strain but also adds a sleek and modern look to interfaces. Designers must consider using dark mode in their designs to provide users with a customizable and visually appealing experience.
#2) Microinteractions
Microinteractions are small, subtle animations or interactions that enhance the overall user experience. They can be used to engage users, communicate feedback, or add a touch of personality to the design. With technological advancements and coding capabilities, designers have more opportunities to incorporate micro-interactions into their designs and create memorable user experiences.
#3) Voice User Interfaces (VUI)
As voice technology continues to advance, VUIs are becoming increasingly popular among users. Designers need to understand how VUIs work and design interfaces that seamlessly integrate voice commands for a smooth user experience.
This trend opens up new possibilities for hands-free interaction and improved accessibility for users with disabilities. With the rise of virtual assistants like Siri, Alexa, and Google Assistant, VUIs are no longer just a futuristic concept but a practical design consideration.
#4) Minimalism
The saying “less is more” has never been truer in UI/UX design. Designers favor clean and minimalistic interfaces that prioritize functionality over visual clutter.
This approach not only improves the user experience by reducing distractions but also makes the interface more accessible and intuitive for all users. Minimalistic designs often feature simple color schemes, clean typography, and plenty of white space.
#5) Microinteractions
Microinteractions —small, subtle animations and effects—are becoming increasingly popular in UI/UX design. They delight and engage users, making the overall experience more memorable. Microinteractions can include a button changing color when hovered over or a loading animation that keeps users entertained while waiting.
#6) Responsive Design
With the proliferation of different devices and screen sizes, responsive design has become a must-have for UI/UX designers. This approach ensures that interfaces adapt seamlessly to various screen sizes and devices, providing a consistent user experience. Responsive design also considers touch-based interactions for mobile devices, making it easier for users to navigate and interact with the interface.
Overall, these trends focus on creating a user-centric experience that is visually appealing, easy to use, and adaptable to different devices. By incorporating these trends into your designs, you can make incredible interfaces.
Final Thoughts on UI UX Design
So there you have it—mastering UI/UX design is the key to unlocking success in today’s business world.
By understanding users and their behavior, adhering to design principles, and implementing strategic strategies, businesses can create experiences that not only delight their customers but also drive growth.
Remember to embrace design thinking principles, leverage usability testing, and stay ahead of emerging trends to continue learning and evolving as a UX designer. With technology constantly evolving, it is essential to stay on top of the latest trends and techniques to meet user needs and anticipate them.
By doing so, you not only set yourself apart from your competition but also pave the way for continued innovation and growth for your business.
So go ahead and dive into the world of UX design with an open mind and a willingness to learn – who knows where it will take you!